-
Home
-
Blogs
-
How-to-Recover-Signed-APK-Key-Store-Password-in-Android-Studio- -
How to Recover Signed APK Key Store Password in Android Studio
By Harsh Aggrawal | Sep, 13 2018 07:16

How to Recover Signed APK Key Store Password in Android Studio
 <span style="color: #6aa84f;"><span style="color: black;">Believe me, it is frustrating to face the problem when you forget the Key Store Password in Android Studio. For most of the
time we search on Internet for an actual solution. But getting right
answer is not an easy task. Most websites just upload only one method to
solve an error but that one method is not enough to work.
And again we are back to google and search it again for a correct
solution. Most of the developers are faced the problem to get forgot Key Store Password in Android Studio. Do not worry if you are suffering from this problem, this
article will provide you to provide solution how to recover Signed APK Key Store password.</span></span>
<h3 style="text-align: left;">
<span style="color: #e06666;"><b><span style="color: #6aa84f;"><span style="color: black;">Trick 1: </span></span></b></span></h3>
<div style="text-align: left;">
<b><span style="color: #6aa84f;"><span style="color: black;">Step 1: </span></span></b><span style="color: #6aa84f;"><span style="color: black;">Open folder/ directory where your all Android project are stored </span></span><b><span style="color: #6aa84f;"><span style="color: black;"> </span></span></b><span style="color: #6aa84f;"><span style="color: black;">or project folder</span></span><b><span style="color: #6aa84f;"><span style="color: black;">.</span></span></b></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">Like<b> \AndroidStudioProjects</b>.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span><b><span style="color: #6aa84f;"><span style="color: black;"></span></span></b></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 2:</b> Now Open your project named folder for eg. my project folder name is <b>cryptoapp.</b></span></span></div>
<div style="text-align: left;">
</div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 3:</b> Now, List showing as below...</span></span></div>
<div style="text-align: left;">
</div>
<div class="separator" style="clear: both; text-align: center;">
<span style="color: #6aa84f;"><span style="color: black;">Believe me, it is frustrating to face the problem when you forget the Key Store Password in Android Studio. For most of the
time we search on Internet for an actual solution. But getting right
answer is not an easy task. Most websites just upload only one method to
solve an error but that one method is not enough to work.
And again we are back to google and search it again for a correct
solution. Most of the developers are faced the problem to get forgot Key Store Password in Android Studio. Do not worry if you are suffering from this problem, this
article will provide you to provide solution how to recover Signed APK Key Store password.</span></span>
<h3 style="text-align: left;">
<span style="color: #e06666;"><b><span style="color: #6aa84f;"><span style="color: black;">Trick 1: </span></span></b></span></h3>
<div style="text-align: left;">
<b><span style="color: #6aa84f;"><span style="color: black;">Step 1: </span></span></b><span style="color: #6aa84f;"><span style="color: black;">Open folder/ directory where your all Android project are stored </span></span><b><span style="color: #6aa84f;"><span style="color: black;"> </span></span></b><span style="color: #6aa84f;"><span style="color: black;">or project folder</span></span><b><span style="color: #6aa84f;"><span style="color: black;">.</span></span></b></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">Like<b> \AndroidStudioProjects</b>.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span><b><span style="color: #6aa84f;"><span style="color: black;"></span></span></b></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 2:</b> Now Open your project named folder for eg. my project folder name is <b>cryptoapp.</b></span></span></div>
<div style="text-align: left;">
</div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 3:</b> Now, List showing as below...</span></span></div>
<div style="text-align: left;">
</div>
<div class="separator" style="clear: both; text-align: center;">
 </div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b> Step 4:</b> Now Open .../app/ Folder and find the .jks file. As showing in image below.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b> Step 4:</b> Now Open .../app/ Folder and find the .jks file. As showing in image below.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div class="separator" style="clear: both; text-align: center;">
 </div>
<div style="text-align: left;">
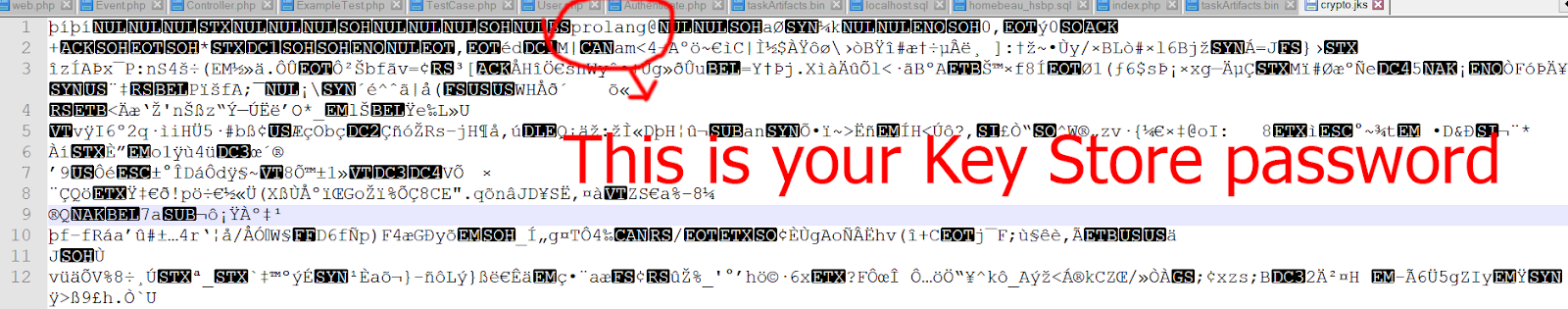
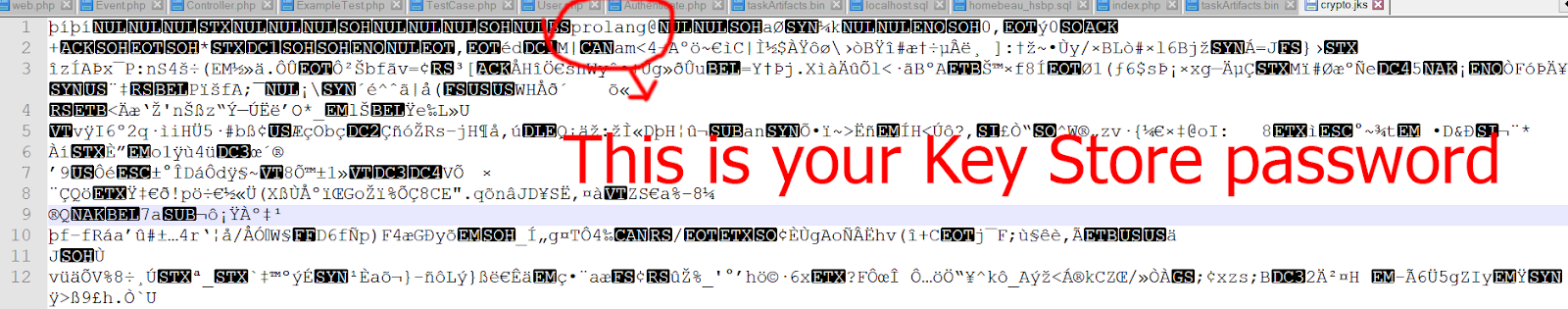
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 5 :</b> Now open .jks file.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">On the line 1 text are readable form in English language is your Key Store Password of your Signed APK Project. </span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">According to my eg. in this case password is prolang@ is my project key store password. As Shown in image below :</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 5 :</b> Now open .jks file.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">On the line 1 text are readable form in English language is your Key Store Password of your Signed APK Project. </span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">According to my eg. in this case password is prolang@ is my project key store password. As Shown in image below :</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div class="separator" style="clear: both; text-align: center;">
 </div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">Try this as your password it will works for you. If it is not work go through trick 2.</span></span></div>
<h3 style="text-align: left;">
<u><span style="color: #6fa8dc;"><span style="color: #6aa84f;"><span style="color: black;">Trick 2:</span></span></span></u></h3>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 1 :</b> Open <b>\.gradle\3.3\taskArtifacts\ </b> or find <b>taskArtifacts.bin</b> file in your android project folder/directory.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">Try this as your password it will works for you. If it is not work go through trick 2.</span></span></div>
<h3 style="text-align: left;">
<u><span style="color: #6fa8dc;"><span style="color: #6aa84f;"><span style="color: black;">Trick 2:</span></span></span></u></h3>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 1 :</b> Open <b>\.gradle\3.3\taskArtifacts\ </b> or find <b>taskArtifacts.bin</b> file in your android project folder/directory.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div class="separator" style="clear: both; text-align: center;">
 </div>
<div style="text-align: left;">
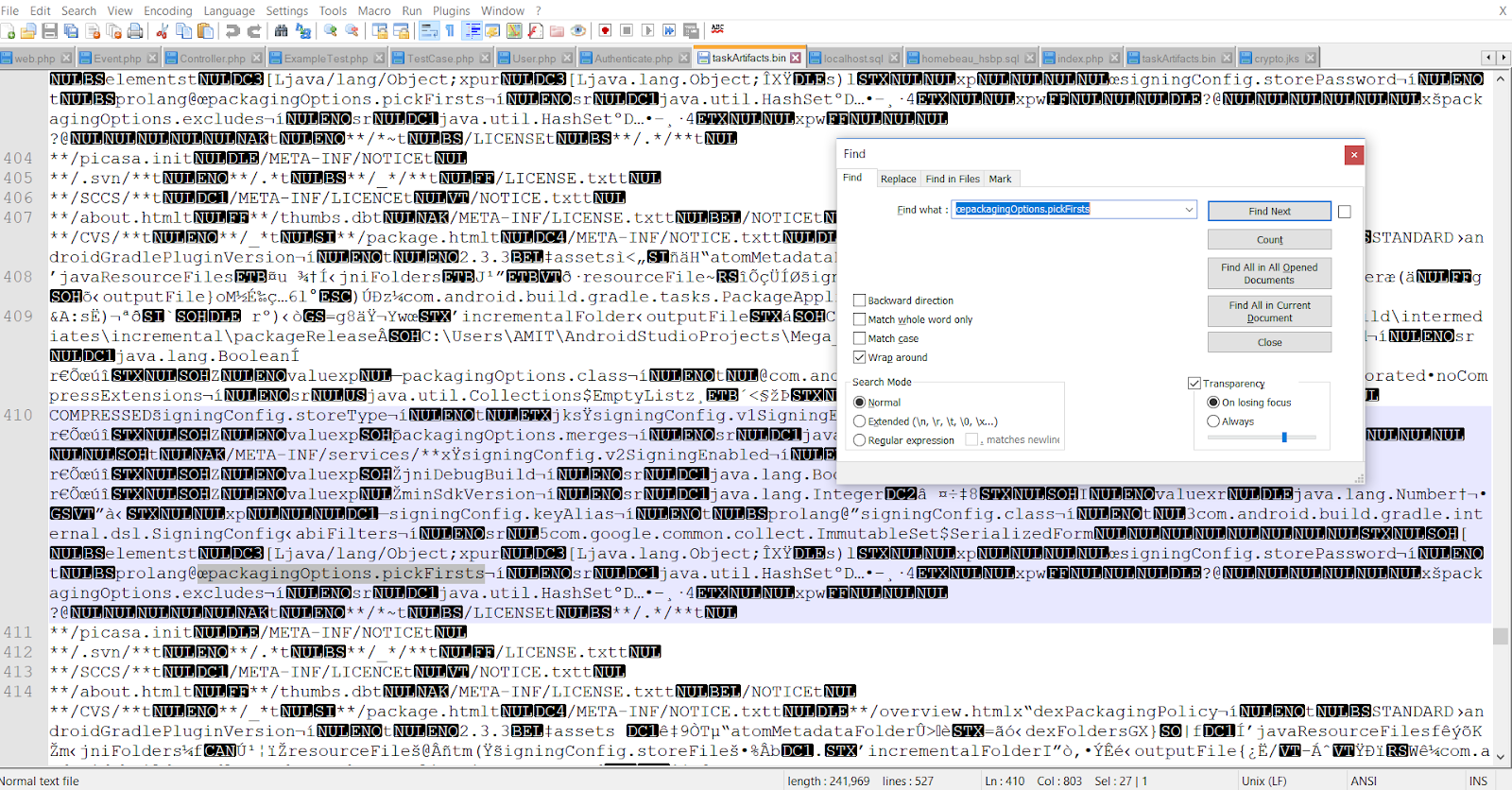
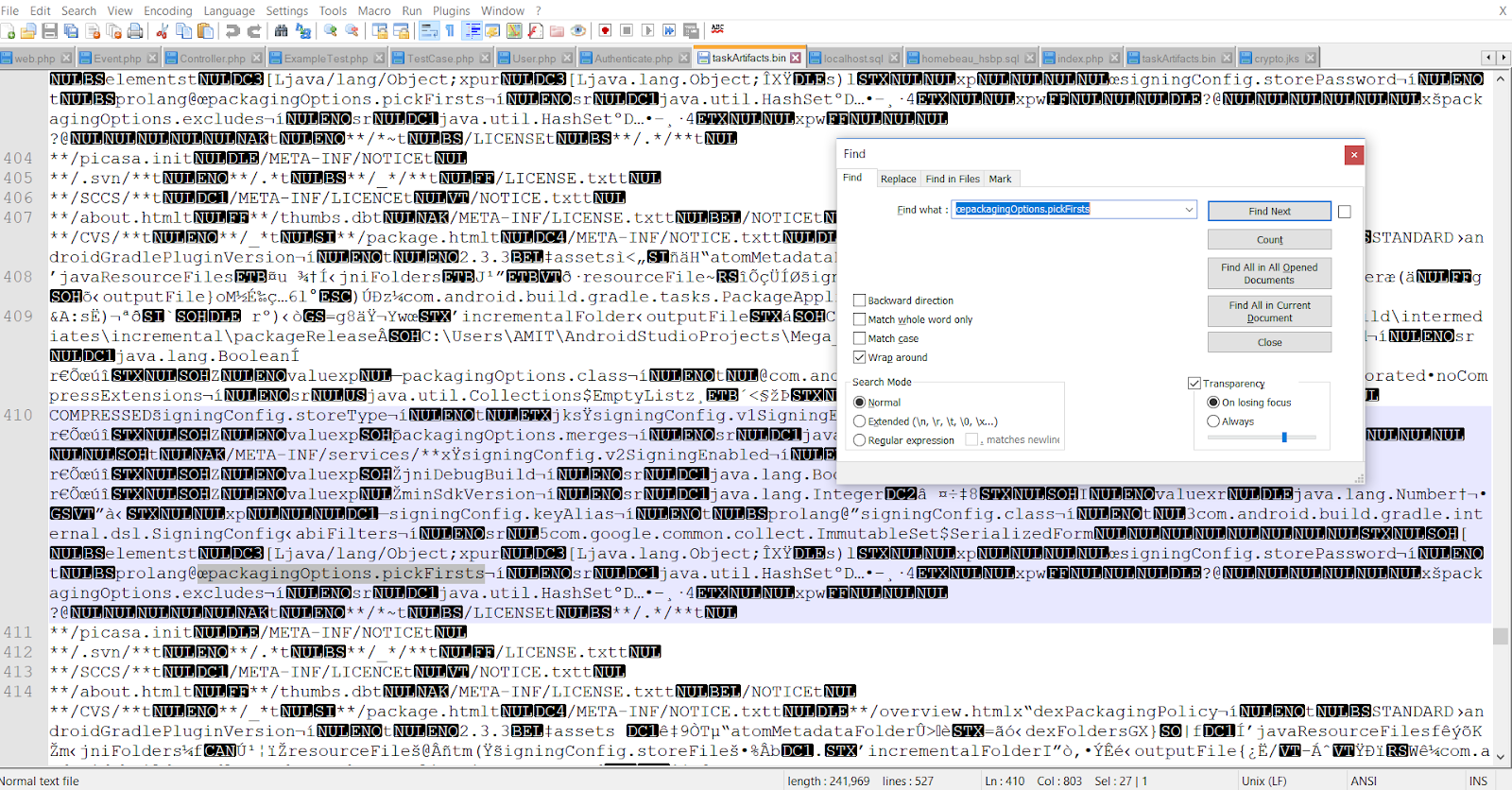
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 2: </b>Now open this file in Any Editor use Notepad++.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">Now find this word <b>œpackagingOptions.pickFirsts </b>in this file, it occurs so many times, so we found when this word have a readable string as prefix. Most of the time we found to words first <b>androidœpackagingOptions.pickFirsts</b> so, forgot/leave this one. Now goto second click on find button this time found another readable prefix of </span></span><span style="color: #6aa84f;"><span style="color: black;"><b><span style="color: #6aa84f;"><span style="color: black;">œpackagingOptions.pickFirsts </span></span></b>that prefix is the key store password of your android app project. In this eg. I found <b>prolang@œpackagingOptions.pickFirsts </b>as i said that prolang@ is my password, which is same as i found in <b>trick 1</b> , as shown in image below.<b></b></span></span></div>
<div style="text-align: left;">
<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"><b>Step 2: </b>Now open this file in Any Editor use Notepad++.</span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;"></span></span></div>
<div style="text-align: left;">
<span style="color: #6aa84f;"><span style="color: black;">Now find this word <b>œpackagingOptions.pickFirsts </b>in this file, it occurs so many times, so we found when this word have a readable string as prefix. Most of the time we found to words first <b>androidœpackagingOptions.pickFirsts</b> so, forgot/leave this one. Now goto second click on find button this time found another readable prefix of </span></span><span style="color: #6aa84f;"><span style="color: black;"><b><span style="color: #6aa84f;"><span style="color: black;">œpackagingOptions.pickFirsts </span></span></b>that prefix is the key store password of your android app project. In this eg. I found <b>prolang@œpackagingOptions.pickFirsts </b>as i said that prolang@ is my password, which is same as i found in <b>trick 1</b> , as shown in image below.<b></b></span></span></div>
<div style="text-align: left;">
<div class="separator" style="clear: both; text-align: center;">
 </div>
</div>
<span style="color: #6aa84f;"><span style="color: black;">I hope this time you recovered your forgot<b> key store password</b> of your Android app project. </span></span>
<div>
<h2 style="text-align: left;">
<span style="color: #f1c232;">I Hope these tricks are helpful to you. If not then comment as below...</span></h2>
<h2 style="text-align: left;">
Video tutorial on this topic will coming soon. </h2>
<h3 style="text-align: left;">
If you want to learn to integrate CCAvenue Payment gateway in your PHP Website watch now...</h3>
<div>
<iframe allow="autoplay; encrypted-media" allowfullscreen="" frameborder="0" height="270" src="https://www.youtube.com/embed/hz0zNwZOKZg" width="480"></iframe></div>
<h3>
Ask question and get answer MyInboxHub - The Tutorial Points</h3>
<h2 style="text-align: left;">
</h2>
<h3>
Thanks for reading, for more details go through MyInboxHub - The Tutorial Points</h3>
</div></div>
</div>
<hr/>
<div id="comments">
<h4 class="text-uppercase">0 comments</h4>
<div class="row comment">
No comment posted yet
</div>
</div>
<div id="comment-form">
<h4 class="text-uppercase">Leave a comment</h4>
<form>
<div class="col-sm-6 col-md-6 col-lg-6">
<div class="form-group">
<label for="name">Name <span class="required text-primary">*</span></label>
<input id="name" type="text" class="form-control">
</div>
</div>
<div class="col-sm-6 col-md-6 col-lg-6">
<div class="form-group">
<label for="email">Email <span class="required text-primary">*</span></label>
<input id="email" type="text" class="form-control">
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label for="comment">Comment <span class="required text-primary">*</span></label>
<textarea id="comment" rows="4" class="form-control"></textarea>
</div>
</div>
<div class="row">
<div class="col-sm-12 text-right">
<button class="btn btn-template-outlined"><i class="fa fa-comment-o"></i> Post comment</button>
</div>
</div>
</form>
</div>
</div>
<!--div class="col-lg-2">
<div class="panel panel-default sidebar-menu">
<div class="panel-heading">
<h3 class="h4 panel-title">Search</h3>
</div>
<div class="panel-body">
<form role="search">
<div class="input-group">
<input type="text" placeholder="Search" class="form-control"><span class="input-group-btn">
<button type="submit" class="btn btn-template-main"><i class="fa fa-search"></i></button></span>
</div>
</form>
</div>
</div>
<div class="panel sidebar-menu">
<div class="panel-heading">
<h3 class="h4 panel-title">Tags</h3>
</div>
<div class="panel-body">
<ul class="tag-cloud list-inline">
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> html5</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> css3</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> jquery</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> ajax</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> php</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> responsive</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> visio</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> bootstrap</a></li>
</ul>
</div>
</div>
</div>
</div--><div class="col-md-2">
<!-- inbox_side -->
<ins class="adsbygoogle" style="display:inline-block;width:120px;height:90px" data-ad-client="ca-pub-8512817866931930" data-ad-slot="6163558995"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- inbox_sidebar_2 -->
<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8512817866931930" data-ad-slot="7584122300" data-ad-format="auto" data-full-width-responsive="true">
</ins>
<br />
<!-- myinboxhub_rightsidebar_1 -->
<ins class="adsbygoogle" style="display:inline-block;width:250px;height:250px" data-ad-client="ca-pub-8512817866931930" data-ad-slot="2742805265"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div><style>
.my-footer {
z-index: 10;
}
.list-group a:hover {
color: #000;
opacity: .7;
}
.list-group-item {
background-color: unset;
border: unset;
transition: 1s;
border-bottom: 1px solid transparent;
padding: 5px 10px;
}
.my-footer ul li a {
color: #fff !important;
font-size: 14px;
}
a:hover {
color: #000 !important;
text-decoration: underline;
}
.answer-text a:hover {
color: #668ebe !important;
}
.social-icon i {
color: #fff !important;
}
</style>
</div>
<footer>
<div class="col-md-12 my-footer">
<div class="container">
<div class="col-md-4">
<div class="heading">Company</div>
<div class="bottom-border-white"></div>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="https://myinboxhub.co.in/blogs">Blogs</a></li>
<li><a href="https://myinboxhub.co.in/account/login">LogIn</a></li>
<li><a href="https://myinboxhub.co.in/account/signup">SignUp</a></li>
<li><a href="#">Site Map</a></li>
</ul>
<div class="heading">Donate</div>
<div class="bottom-border-white"></div>
<ul>
<li><a href="https://www.paypal.me/YogendraTomar123" target="_blank"><i class="fa fa-paypal"
aria-hidden="true" style="color:#0070ba!important"></i> PayPal</a></li>
<li><a href="https://www.instamojo.com/@myinboxhub/" target="_blank"><i class="fa fa-paypal"
aria-hidden="true" style="color:#0070ba!important"></i> Netbanking | Debit | Credit |
UPI</a></li>
</ul>
</div>
<div class="col-md-4">
<div class="heading">Categories</div>
<div class="bottom-border-white"></div>
<ul class="category">
<li><a
href="https://myinboxhub.co.in/category/Application">Application</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Artificial-Intelligence">Artificial Intelligence</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Database">Database</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Digital-Marketing">Digital Marketing</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/physiotherapy">Physiotherapy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Quality-Assurance">Quality Assurance</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Web-Technology">Web Technology</a>
</li>
</ul>
</div>
<div class="col-md-4">
<div class="heading">Subjects</div>
<div class="bottom-border-white"></div>
<ul class="category">
<li><a
href="https://myinboxhub.co.in/category/analytics">Analytics</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/anatomy">Anatomy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Android">Android</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/AngularJS">AngularJS</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Artificial-Intelligence">Artificial Intelligence</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/AWS">AWS</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/biomechanics">Biomechanics</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Bootstrap">Bootstrap</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/cakephp">Cakephp</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/CodeIgniter">CodeIgniter</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/CSS">CSS</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/electrotherapy">Electrotherapy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/exercise-therapy">Exercise therapy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/htaccess">Htaccess</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/HTML">HTML</a>
</li>
</ul>
<div class="heading">Social Links</div>
<div class="bottom-border-white"></div>
<span itemscope itemtype="http://schema.org/Organization">
<link itemprop="url" href="https://myinboxhub.co.in/">
<ul class="social-icon category">
<li><a href="https://www.facebook.com/programminglanguages000/" rel="follow" target="_blank"
itemprop="sameAs" title="facebook" class=""><i class="fa fa-facebook"></i></a></li>
<li><a href="" rel="follow" target="_blank" itemprop="sameAs" class="" title="twitter"><i
class="fa fa-twitter"></i></a></li>
<li><a href="" rel="follow" target="_blank" itemprop="sameAs" title="googleplus"><i
class="fa fa-google-plus"></i></a></li>
<!--li><a href="https://www.youtube.com/channel/UCXODjxyN408dUUheWC9g6kA" rel="follow" target="_blank" itemprop="sameAs" title="googleplus"><i class="fa fa-youtube"></i></a></li-->
</ul>
</span>
</div>
</div>
</div>
<div class="col-md-12 text-center" style="background: #000;padding:10px; color:#fff;z-index:10;">
Privacy Policy © 2025 MyinboxHub. All rights Reserved | Design & Developed by MyinboxHub
Team
</div>
</div>
</footer>
<script>
setInterval(function () {
if (document.getElementById("cke_32")) {
document.getElementById("cke_32").remove();
}
}, 1000);
</script>
<style>
.form-control {
border-radius: 0px;
}
.web-menu {
display: none;
}
.web-col-2 {
height: 0;
}
.ms-options-wrap>button:focus,
.ms-options-wrap>button {
max-width: 400px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* On screens that are 992px wide or less, the background color is blue */
@media screen and (max-width: 992px) {}
/* On screens that are 600px wide or less, the background color is olive */
@media screen and (max-width: 992px),
@media screen and (max-width: 600px) {
.header {
margin-top: -55px !important;
height: 58px;
overflow: hidden;
transition: .8s;
}
.left-menu {
z-index: 9;
padding-right: 0;
width: 0px;
overflow-x: hidden;
background: #f9f9f9;
transition: .8s;
height: 100%;
margin-left: -15px;
}
.web-logo {
margin-bottom: 10px;
}
.web-menu {
position: fixed;
left: 10px;
bottom: 10px;
cursor: pointer;
height: 40px;
width: 40px;
background-color: #b9e9b8 !important;
z-index: 9999;
display: block;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
padding: 0px;
text-align: center;
font-size: 22px;
color: white;
top: 8px;
left: 10px;
transition: .8s;
}
.bar1,
.bar2,
.bar3 {
width: 25px;
height: 3px;
background-color: #fff;
margin: 6px 8px;
transition: 0.4s;
}
.change .bar1 {
-webkit-transform: rotate(-45deg) translate(-9px, 8px);
transform: rotate(-45deg) translate(-9px, 8px);
}
.change .bar2 {
opacity: 0;
}
.change .bar3 {
-webkit-transform: rotate(45deg) translate(-5px, -4px);
transform: rotate(45deg) translate(-5px, -4px);
}
.m-left {
left: unset;
right: 10px;
font-size: 19px;
}
.ads div {
padding: 0;
}
#blog-post {
word-break: break-word;
}
#blog-post img {
width: 100% !important;
height: 100% !important;
}
#blog-post .blog-by {
font-size: 12px;
}
#blog-post h1,
#blog-post h2,
#blog-post h3 {
font-size: 20px;
}
.my-ask {
border: 1px solid #03bc00;
margin-top: 0px;
display: block;
float: unset !important;
}
.col-md-12 .col-md-9,
.col-md-12 .col-md-8,
.col-md-12 .col-md-10 {
padding: 0;
}
.nav {
display: inline-block;
}
.s-col {
line-height: 30px;
}
.nav li {
display: inline-block;
border-top: 2px solid tranparent;
width: auto;
}
.nav>li>a {
border-top: 3px solid transparent;
}
#myprofile .table-responsive {
border: 0px solid #ddd;
}
.ms-options-wrap>button:focus,
.ms-options-wrap>button {
max-width: 200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.alert {
margin-top: 10px;
}
}
#myprofile .table>thead>tr>th,
#myprofile .table>tbody>tr>th,
#myprofile .table>tfoot>tr>th,
#myprofile .table>thead>tr>td,
#myprofile .table>tbody>tr>td,
#myprofile .table>tfoot>tr>td {
border-top: 0px solid #ddd;
}
</style>
<script>
function menuopen(x) {
x.classList.toggle("change");
document.getElementById('leftmenu').style.width = '275px';
document.getElementById('leftmenu').style.marginLeft = '0px';
if ($("#webmenu").attr("onclick") == 'menuopen(this)') {
$("#webmenu").attr("onclick", "menuclose(this)");
} else {
$("#webmenu").attr("onclick", "menuopen(this)");
}
document.getElementsByClassName('header')[0].style.height = '58px';
closesearch();
}
function menuclose(x, d) {
x.classList.toggle("change");
document.getElementById('leftmenu').style.width = '0px';
document.getElementById('leftmenu').style.marginLeft = '-15px';
if ($("#webmenu").attr("onclick") == 'menuopen(this)') {
$("#webmenu").attr("onclick", "menuclose(this)");
} else {
$("#webmenu").attr("onclick", "menuopen(this)");
}
document.getElementsByClassName('header')[0].style.height = '58px';
closesearch();
}
function menusearch(x) {
if (document.getElementsByClassName('header')[0].offsetHeight == '58') {
document.getElementsByClassName('header')[0].style.height = '103px';
document.getElementById('searchbox').style.top = '104px';
} else {
document.getElementsByClassName('header')[0].style.height = '58px';
}
}
</script>
<script src="https://myinboxhub.co.in/assets/js/bootstrap-notify.js" type="text/javascript"></script>
<script src="https://myinboxhub.co.in/assets/js/bootstrap-notify.min.js" type="text/javascript"></script>
<script>
function notificationAlert(msg) {
$.notify({
// options
icon: 'glyphicon glyphicon-warning-sign',
title: ' ',
message: msg,
url: 'https://github.com/mouse0270/bootstrap-notify',
target: '_blank'
}, {
// settings
element: 'body',
position: null,
type: "danger",
allow_dismiss: true,
newest_on_top: false,
showProgressbar: false,
placement: {
from: "top",
align: "right"
},
offset: 20,
spacing: 10,
z_index: 1031,
delay: 5000,
timer: 1000,
url_target: '_blank',
mouse_over: null,
animate: {
enter: 'animated fadeInDown',
exit: 'animated fadeOutUp'
},
onShow: null,
onShown: null,
onClose: null,
onClosed: null,
icon_type: 'class',
template: '<div data-notify="container" class="col-xs-11 col-sm-3 alert alert-{0}" role="alert">' +
'<button type="button" aria-hidden="true" class="close" data-notify="dismiss">×</button>' +
'<span data-notify="icon"></span> ' +
'<span data-notify="title">{1}</span> ' +
'<span data-notify="message">{2}</span>' +
'<div class="progress" data-notify="progressbar">' +
'<div class="progress-bar progress-bar-{0}" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;"></div>' +
'</div>' +
'<a href="{3}" target="{4}" data-notify="url"></a>' +
'</div>'
});
}
</script>
<script>
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ItemList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"url": "https://myinboxhub.co.in/blogs/Tutorial-5-Session-Data-CodeIgniter-PHP-Framework"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://myinboxhub.co.in/blogs/how-to-work-with-google-assistant-on-your-iphone-and-android-smartphone"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://myinboxhub.co.in/blogs/What-is-Laravel-and-how-to-install-at-localhost"
}
]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Redmi Y2 Tech Review",
"description": "Namasty dosto is video maine Xiaom Redmi Y2 bare mein baat krunga, or sath hi Redmi Y2 ke kuch key features aapke sath share krunga. 1. Dual 12MP + 5MP cameras width Precise bokeh effect. 2. 16MP front camera width 4500K soft-toned light.",
"thumbnailUrl": "https://myinboxhub.co.in/data/yt/y2.png",
"uploadDate": "2018-08-05 T20:00:00+05:30",
"duration": "PT6M59S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "https://myinboxhub.co.in/data/logo/logo.png",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/WGWVpct9KT4",
"embedUrl": "https://www.youtube.com/watch?v=WGWVpct9KT4&t=38s",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Learn How to Store Session Data Variable in CodeIgniter in Hindi | By Yogendra Tomar",
"description": "Namaskar dosto is video mein aap ko btaunga ki aap Session mein data kese store, retrieve or remove kare sath hi kuch CI session functions ko bhi explain krunga in hindi.",
"thumbnailUrl": "https://myinboxhub.co.in//Ci_Session.png",
"uploadDate": "2018-08-12 T13:49:00+05:30",
"duration": "PT8M21S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "https://myinboxhub.co.in/data/yt/logo.png",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/LFZ5sdzgWF4",
"embedUrl": "https://www.youtube.com/embed/LFZ5sdzgWF4",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Integrating Google Sign-In into your web app using javaScript in Hindi | By Yogendra Tomar",
"description": "Namaskar dosto, aaj ke video tutorial mein baat krunga kese aap google sign in ko integrate kr sakte hai aap apne website mein using javaScript hindi mein.",
"thumbnailUrl": "https://i.ytimg.com/vi/NT3fgLDc3Tk/maxresdefault.jpg",
"uploadDate": "2018-08-18 T23:33:00+05:30",
"duration": "PT8M03S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "https://i.ytimg.com/vi/NT3fgLDc3Tk/maxresdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/NT3fgLDc3Tk",
"embedUrl": "https://www.youtube.com/embed/NT3fgLDc3Tk",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Getting Started with AWS | Amazon Web Services EC2 BASICS | Cloud Computing Platform | In Hindi",
"description": "Let start learning cloud computing platform ie AWS web services, It open source and easy to use and a quick overview over what AWS actually is and how you can setup/host your own server on AWS. Command used in video as :",
"thumbnailUrl": "http://i3.ytimg.com/vi/jUIfOce7Z-Q/maxresdefault.jpg",
"uploadDate": "2019-12-01 T22:45:00+05:30",
"duration": "PT18M59S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "http://i3.ytimg.com/vi/jUIfOce7Z-Q/hqdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/jUIfOce7Z-Q",
"embedUrl": "https://www.youtube.com/embed/jUIfOce7Z-Q",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "How to Integrate PAYTM Payment Gateway in PHP Hindi Audio | By Yogendra Tomar",
"description": "Namaskar dosto, aaj ki video mein aap ko btaunga ki aap Paytm Payment Gateway apni PHP based website mein kese Integrate kr sakte hai... sath hi aap ko demo tutorial bhi dikhaunga.",
"thumbnailUrl": "http://i3.ytimg.com/vi/J3X3Sn4uq9c/maxresdefault.jpg",
"uploadDate": "2018-12-08 T23:18:00+05:30",
"duration": "PT09M41S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "http://i3.ytimg.com/vi/J3X3Sn4uq9c/hqdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/J3X3Sn4uq9c",
"embedUrl": "https://www.youtube.com/embed/J3X3Sn4uq9c",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "How to Integrate CCAvenue Payment Gateway in PHP Hindi Audio | By Yogendra Tomar",
"description": "Namaskar dosto, aaj ki video mein aap ko btaunga ki aap CCAvenue Payment Gateway apni PHP based website mein kese Integrate kr sakte hai...",
"thumbnailUrl": "http://i3.ytimg.com/vi/hz0zNwZOKZg/maxresdefault.jpg",
"uploadDate": "2018-08-21 T22:40:00+05:30",
"duration": "PT06M55S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "http://i3.ytimg.com/vi/hz0zNwZOKZg/hqdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/hz0zNwZOKZg",
"embedUrl": "https://www.youtube.com/embed/J3X3Sn4uq9c",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://myinboxhub.co.in/",
"logo": "https://myinboxhub.co.in/data/logo/logo.png"
}
</script>
<!-- Quantcast Tag -->
<script type="text/javascript">
var _qevents = _qevents || [];
(function () {
var elem = document.createElement('script');
elem.src = (document.location.protocol == "https:" ? "https://secure" : "http://edge") + ".quantserve.com/quant.js";
elem.async = true;
elem.type = "text/javascript";
var scpt = document.getElementsByTagName('script')[0];
scpt.parentNode.insertBefore(elem, scpt);
})();
_qevents.push({
qacct: "p-dwtVcJQCWmxD7"
});
</script>
<noscript>
<div style="display:none;">
<img src="//pixel.quantserve.com/pixel/p-dwtVcJQCWmxD7.gif" border="0" height="1" width="1" alt="Quantcast" />
</div>
</noscript>
<!-- End Quantcast tag -->
<script>
window.fbAsyncInit = function () {
FB.init({
appId: '2632800637021418',
xfbml: true,
version: 'v20.0'
});
FB.AppEvents.logPageView();
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) { return; }
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- <script>
var clientToken = 'gjhsdhdsgdsgdjsghjdsgf';
(function () {
var elem = document.createElement('script');
elem.src = (document.location.protocol == "https:" ? "https://myinboxhub.co.in" : "http://myinboxhub.co.in") + "/widgets/visitor-notify/main.js?clientToken=" + clientToken;
elem.async = true;
elem.type = "text/javascript";
var scpt = document.getElementsByTagName('script')[0];
scpt.parentNode.insertBefore(elem, scpt);
})();
</script> -->
<script>
var user_name = "";
function getUserName() {
var username = window.localStorage.getItem('username');
if (!username) {
window.localStorage.setItem('username', user_name);
return user_name;
} else {
window.localStorage.setItem('username', user_name);
return user_name;
}
}
function getUserToken() {
var token = window.localStorage.getItem('usersession');
if (!token) {
var newToken = uuid();
window.localStorage.setItem('usersession', newToken);
if (!user_name) {
user_name = newToken;
window.localStorage.setItem('username', user_name);
}
goTo(user_name, user_name, 'https://myinboxhub.co.in/notebook/' + user_name);
return newToken;
} else {
if (!user_name) {
user_name = token;
window.localStorage.setItem('username', user_name);
}
goTo(user_name, user_name, 'https://myinboxhub.co.in/notebook/' + user_name);
return token;
}
}
function goTo(page, title, url) {
if ("undefined" !== typeof history.pushState) {
history.pushState({
page: page
}, title, url);
} else {
window.location.assign(url);
}
}
function uuid() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
</script>
<script src="https://myinboxhub.co.in/data/js/boot-custom-js.js"></script>
<!-- <script>
(function (d, w, c) {
w.BrevoConversationsID = '63b85f3c1f89a863c165a34b';
w[c] = w[c] || function () {
(w[c].q = w[c].q || []).push(arguments);
};
var s = d.createElement('script');
s.async = true;
s.src = 'https://conversations-widget.brevo.com/brevo-conversations.js';
if (d.head) d.head.appendChild(s);
})(document, window, 'BrevoConversations');
</script> -->
<!--Start of Tawk.to Script-->
<!-- <script type="text/javascript">
var Tawk_API = Tawk_API || {}, Tawk_LoadStart = new Date();
(function () {
var s1 = document.createElement("script"), s0 = document.getElementsByTagName("script")[0];
s1.async = true;
s1.src = 'https://embed.tawk.to/6758421249e2fd8dfef5ce8c/1ieoc46o1';
s1.charset = 'UTF-8';
s1.setAttribute('crossorigin', '*');
s0.parentNode.insertBefore(s1, s0);
})();
</script> -->
<!--End of Tawk.to Script-->
<!-- Start of DeepCore Technologies ai bot Script -->
<script>
const CONFIG = { CLIENT_TOKEN: 'a6caea3a7ee6fb40bcd540ee148bba46', SECRET_KEY: '171d9885-b975-11ef-b589-fc2bdedaa9bf' };
["https://myinboxhub.co.in/widgets/chatbot/main.js", `const clientToken='${CONFIG.CLIENT_TOKEN}';const secretKey='${CONFIG.SECRET_KEY}';`]
.forEach((c, i) => { const s = document.createElement('script'); i ? s.textContent = c : Object.assign(s, { src: c, async: true, crossorigin: '*' }); document.body.appendChild(s); });
</script>
<!--End of DeepCore Technologies ai bot Script
</div>
</div>
<span style="color: #6aa84f;"><span style="color: black;">I hope this time you recovered your forgot<b> key store password</b> of your Android app project. </span></span>
<div>
<h2 style="text-align: left;">
<span style="color: #f1c232;">I Hope these tricks are helpful to you. If not then comment as below...</span></h2>
<h2 style="text-align: left;">
Video tutorial on this topic will coming soon. </h2>
<h3 style="text-align: left;">
If you want to learn to integrate CCAvenue Payment gateway in your PHP Website watch now...</h3>
<div>
<iframe allow="autoplay; encrypted-media" allowfullscreen="" frameborder="0" height="270" src="https://www.youtube.com/embed/hz0zNwZOKZg" width="480"></iframe></div>
<h3>
Ask question and get answer MyInboxHub - The Tutorial Points</h3>
<h2 style="text-align: left;">
</h2>
<h3>
Thanks for reading, for more details go through MyInboxHub - The Tutorial Points</h3>
</div></div>
</div>
<hr/>
<div id="comments">
<h4 class="text-uppercase">0 comments</h4>
<div class="row comment">
No comment posted yet
</div>
</div>
<div id="comment-form">
<h4 class="text-uppercase">Leave a comment</h4>
<form>
<div class="col-sm-6 col-md-6 col-lg-6">
<div class="form-group">
<label for="name">Name <span class="required text-primary">*</span></label>
<input id="name" type="text" class="form-control">
</div>
</div>
<div class="col-sm-6 col-md-6 col-lg-6">
<div class="form-group">
<label for="email">Email <span class="required text-primary">*</span></label>
<input id="email" type="text" class="form-control">
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label for="comment">Comment <span class="required text-primary">*</span></label>
<textarea id="comment" rows="4" class="form-control"></textarea>
</div>
</div>
<div class="row">
<div class="col-sm-12 text-right">
<button class="btn btn-template-outlined"><i class="fa fa-comment-o"></i> Post comment</button>
</div>
</div>
</form>
</div>
</div>
<!--div class="col-lg-2">
<div class="panel panel-default sidebar-menu">
<div class="panel-heading">
<h3 class="h4 panel-title">Search</h3>
</div>
<div class="panel-body">
<form role="search">
<div class="input-group">
<input type="text" placeholder="Search" class="form-control"><span class="input-group-btn">
<button type="submit" class="btn btn-template-main"><i class="fa fa-search"></i></button></span>
</div>
</form>
</div>
</div>
<div class="panel sidebar-menu">
<div class="panel-heading">
<h3 class="h4 panel-title">Tags</h3>
</div>
<div class="panel-body">
<ul class="tag-cloud list-inline">
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> html5</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> css3</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> jquery</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> ajax</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> php</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> responsive</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> visio</a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-tags"></i> bootstrap</a></li>
</ul>
</div>
</div>
</div>
</div--><div class="col-md-2">
<!-- inbox_side -->
<ins class="adsbygoogle" style="display:inline-block;width:120px;height:90px" data-ad-client="ca-pub-8512817866931930" data-ad-slot="6163558995"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- inbox_sidebar_2 -->
<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8512817866931930" data-ad-slot="7584122300" data-ad-format="auto" data-full-width-responsive="true">
</ins>
<br />
<!-- myinboxhub_rightsidebar_1 -->
<ins class="adsbygoogle" style="display:inline-block;width:250px;height:250px" data-ad-client="ca-pub-8512817866931930" data-ad-slot="2742805265"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div><style>
.my-footer {
z-index: 10;
}
.list-group a:hover {
color: #000;
opacity: .7;
}
.list-group-item {
background-color: unset;
border: unset;
transition: 1s;
border-bottom: 1px solid transparent;
padding: 5px 10px;
}
.my-footer ul li a {
color: #fff !important;
font-size: 14px;
}
a:hover {
color: #000 !important;
text-decoration: underline;
}
.answer-text a:hover {
color: #668ebe !important;
}
.social-icon i {
color: #fff !important;
}
</style>
</div>
<footer>
<div class="col-md-12 my-footer">
<div class="container">
<div class="col-md-4">
<div class="heading">Company</div>
<div class="bottom-border-white"></div>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="https://myinboxhub.co.in/blogs">Blogs</a></li>
<li><a href="https://myinboxhub.co.in/account/login">LogIn</a></li>
<li><a href="https://myinboxhub.co.in/account/signup">SignUp</a></li>
<li><a href="#">Site Map</a></li>
</ul>
<div class="heading">Donate</div>
<div class="bottom-border-white"></div>
<ul>
<li><a href="https://www.paypal.me/YogendraTomar123" target="_blank"><i class="fa fa-paypal"
aria-hidden="true" style="color:#0070ba!important"></i> PayPal</a></li>
<li><a href="https://www.instamojo.com/@myinboxhub/" target="_blank"><i class="fa fa-paypal"
aria-hidden="true" style="color:#0070ba!important"></i> Netbanking | Debit | Credit |
UPI</a></li>
</ul>
</div>
<div class="col-md-4">
<div class="heading">Categories</div>
<div class="bottom-border-white"></div>
<ul class="category">
<li><a
href="https://myinboxhub.co.in/category/Application">Application</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Artificial-Intelligence">Artificial Intelligence</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Database">Database</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Digital-Marketing">Digital Marketing</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/physiotherapy">Physiotherapy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Quality-Assurance">Quality Assurance</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Web-Technology">Web Technology</a>
</li>
</ul>
</div>
<div class="col-md-4">
<div class="heading">Subjects</div>
<div class="bottom-border-white"></div>
<ul class="category">
<li><a
href="https://myinboxhub.co.in/category/analytics">Analytics</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/anatomy">Anatomy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Android">Android</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/AngularJS">AngularJS</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Artificial-Intelligence">Artificial Intelligence</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/AWS">AWS</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/biomechanics">Biomechanics</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/Bootstrap">Bootstrap</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/cakephp">Cakephp</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/CodeIgniter">CodeIgniter</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/CSS">CSS</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/electrotherapy">Electrotherapy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/exercise-therapy">Exercise therapy</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/htaccess">Htaccess</a>
</li>
<li> | </li>
<li><a
href="https://myinboxhub.co.in/category/HTML">HTML</a>
</li>
</ul>
<div class="heading">Social Links</div>
<div class="bottom-border-white"></div>
<span itemscope itemtype="http://schema.org/Organization">
<link itemprop="url" href="https://myinboxhub.co.in/">
<ul class="social-icon category">
<li><a href="https://www.facebook.com/programminglanguages000/" rel="follow" target="_blank"
itemprop="sameAs" title="facebook" class=""><i class="fa fa-facebook"></i></a></li>
<li><a href="" rel="follow" target="_blank" itemprop="sameAs" class="" title="twitter"><i
class="fa fa-twitter"></i></a></li>
<li><a href="" rel="follow" target="_blank" itemprop="sameAs" title="googleplus"><i
class="fa fa-google-plus"></i></a></li>
<!--li><a href="https://www.youtube.com/channel/UCXODjxyN408dUUheWC9g6kA" rel="follow" target="_blank" itemprop="sameAs" title="googleplus"><i class="fa fa-youtube"></i></a></li-->
</ul>
</span>
</div>
</div>
</div>
<div class="col-md-12 text-center" style="background: #000;padding:10px; color:#fff;z-index:10;">
Privacy Policy © 2025 MyinboxHub. All rights Reserved | Design & Developed by MyinboxHub
Team
</div>
</div>
</footer>
<script>
setInterval(function () {
if (document.getElementById("cke_32")) {
document.getElementById("cke_32").remove();
}
}, 1000);
</script>
<style>
.form-control {
border-radius: 0px;
}
.web-menu {
display: none;
}
.web-col-2 {
height: 0;
}
.ms-options-wrap>button:focus,
.ms-options-wrap>button {
max-width: 400px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* On screens that are 992px wide or less, the background color is blue */
@media screen and (max-width: 992px) {}
/* On screens that are 600px wide or less, the background color is olive */
@media screen and (max-width: 992px),
@media screen and (max-width: 600px) {
.header {
margin-top: -55px !important;
height: 58px;
overflow: hidden;
transition: .8s;
}
.left-menu {
z-index: 9;
padding-right: 0;
width: 0px;
overflow-x: hidden;
background: #f9f9f9;
transition: .8s;
height: 100%;
margin-left: -15px;
}
.web-logo {
margin-bottom: 10px;
}
.web-menu {
position: fixed;
left: 10px;
bottom: 10px;
cursor: pointer;
height: 40px;
width: 40px;
background-color: #b9e9b8 !important;
z-index: 9999;
display: block;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
padding: 0px;
text-align: center;
font-size: 22px;
color: white;
top: 8px;
left: 10px;
transition: .8s;
}
.bar1,
.bar2,
.bar3 {
width: 25px;
height: 3px;
background-color: #fff;
margin: 6px 8px;
transition: 0.4s;
}
.change .bar1 {
-webkit-transform: rotate(-45deg) translate(-9px, 8px);
transform: rotate(-45deg) translate(-9px, 8px);
}
.change .bar2 {
opacity: 0;
}
.change .bar3 {
-webkit-transform: rotate(45deg) translate(-5px, -4px);
transform: rotate(45deg) translate(-5px, -4px);
}
.m-left {
left: unset;
right: 10px;
font-size: 19px;
}
.ads div {
padding: 0;
}
#blog-post {
word-break: break-word;
}
#blog-post img {
width: 100% !important;
height: 100% !important;
}
#blog-post .blog-by {
font-size: 12px;
}
#blog-post h1,
#blog-post h2,
#blog-post h3 {
font-size: 20px;
}
.my-ask {
border: 1px solid #03bc00;
margin-top: 0px;
display: block;
float: unset !important;
}
.col-md-12 .col-md-9,
.col-md-12 .col-md-8,
.col-md-12 .col-md-10 {
padding: 0;
}
.nav {
display: inline-block;
}
.s-col {
line-height: 30px;
}
.nav li {
display: inline-block;
border-top: 2px solid tranparent;
width: auto;
}
.nav>li>a {
border-top: 3px solid transparent;
}
#myprofile .table-responsive {
border: 0px solid #ddd;
}
.ms-options-wrap>button:focus,
.ms-options-wrap>button {
max-width: 200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.alert {
margin-top: 10px;
}
}
#myprofile .table>thead>tr>th,
#myprofile .table>tbody>tr>th,
#myprofile .table>tfoot>tr>th,
#myprofile .table>thead>tr>td,
#myprofile .table>tbody>tr>td,
#myprofile .table>tfoot>tr>td {
border-top: 0px solid #ddd;
}
</style>
<script>
function menuopen(x) {
x.classList.toggle("change");
document.getElementById('leftmenu').style.width = '275px';
document.getElementById('leftmenu').style.marginLeft = '0px';
if ($("#webmenu").attr("onclick") == 'menuopen(this)') {
$("#webmenu").attr("onclick", "menuclose(this)");
} else {
$("#webmenu").attr("onclick", "menuopen(this)");
}
document.getElementsByClassName('header')[0].style.height = '58px';
closesearch();
}
function menuclose(x, d) {
x.classList.toggle("change");
document.getElementById('leftmenu').style.width = '0px';
document.getElementById('leftmenu').style.marginLeft = '-15px';
if ($("#webmenu").attr("onclick") == 'menuopen(this)') {
$("#webmenu").attr("onclick", "menuclose(this)");
} else {
$("#webmenu").attr("onclick", "menuopen(this)");
}
document.getElementsByClassName('header')[0].style.height = '58px';
closesearch();
}
function menusearch(x) {
if (document.getElementsByClassName('header')[0].offsetHeight == '58') {
document.getElementsByClassName('header')[0].style.height = '103px';
document.getElementById('searchbox').style.top = '104px';
} else {
document.getElementsByClassName('header')[0].style.height = '58px';
}
}
</script>
<script src="https://myinboxhub.co.in/assets/js/bootstrap-notify.js" type="text/javascript"></script>
<script src="https://myinboxhub.co.in/assets/js/bootstrap-notify.min.js" type="text/javascript"></script>
<script>
function notificationAlert(msg) {
$.notify({
// options
icon: 'glyphicon glyphicon-warning-sign',
title: ' ',
message: msg,
url: 'https://github.com/mouse0270/bootstrap-notify',
target: '_blank'
}, {
// settings
element: 'body',
position: null,
type: "danger",
allow_dismiss: true,
newest_on_top: false,
showProgressbar: false,
placement: {
from: "top",
align: "right"
},
offset: 20,
spacing: 10,
z_index: 1031,
delay: 5000,
timer: 1000,
url_target: '_blank',
mouse_over: null,
animate: {
enter: 'animated fadeInDown',
exit: 'animated fadeOutUp'
},
onShow: null,
onShown: null,
onClose: null,
onClosed: null,
icon_type: 'class',
template: '<div data-notify="container" class="col-xs-11 col-sm-3 alert alert-{0}" role="alert">' +
'<button type="button" aria-hidden="true" class="close" data-notify="dismiss">×</button>' +
'<span data-notify="icon"></span> ' +
'<span data-notify="title">{1}</span> ' +
'<span data-notify="message">{2}</span>' +
'<div class="progress" data-notify="progressbar">' +
'<div class="progress-bar progress-bar-{0}" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;"></div>' +
'</div>' +
'<a href="{3}" target="{4}" data-notify="url"></a>' +
'</div>'
});
}
</script>
<script>
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ItemList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"url": "https://myinboxhub.co.in/blogs/Tutorial-5-Session-Data-CodeIgniter-PHP-Framework"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://myinboxhub.co.in/blogs/how-to-work-with-google-assistant-on-your-iphone-and-android-smartphone"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://myinboxhub.co.in/blogs/What-is-Laravel-and-how-to-install-at-localhost"
}
]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Redmi Y2 Tech Review",
"description": "Namasty dosto is video maine Xiaom Redmi Y2 bare mein baat krunga, or sath hi Redmi Y2 ke kuch key features aapke sath share krunga. 1. Dual 12MP + 5MP cameras width Precise bokeh effect. 2. 16MP front camera width 4500K soft-toned light.",
"thumbnailUrl": "https://myinboxhub.co.in/data/yt/y2.png",
"uploadDate": "2018-08-05 T20:00:00+05:30",
"duration": "PT6M59S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "https://myinboxhub.co.in/data/logo/logo.png",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/WGWVpct9KT4",
"embedUrl": "https://www.youtube.com/watch?v=WGWVpct9KT4&t=38s",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Learn How to Store Session Data Variable in CodeIgniter in Hindi | By Yogendra Tomar",
"description": "Namaskar dosto is video mein aap ko btaunga ki aap Session mein data kese store, retrieve or remove kare sath hi kuch CI session functions ko bhi explain krunga in hindi.",
"thumbnailUrl": "https://myinboxhub.co.in//Ci_Session.png",
"uploadDate": "2018-08-12 T13:49:00+05:30",
"duration": "PT8M21S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "https://myinboxhub.co.in/data/yt/logo.png",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/LFZ5sdzgWF4",
"embedUrl": "https://www.youtube.com/embed/LFZ5sdzgWF4",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Integrating Google Sign-In into your web app using javaScript in Hindi | By Yogendra Tomar",
"description": "Namaskar dosto, aaj ke video tutorial mein baat krunga kese aap google sign in ko integrate kr sakte hai aap apne website mein using javaScript hindi mein.",
"thumbnailUrl": "https://i.ytimg.com/vi/NT3fgLDc3Tk/maxresdefault.jpg",
"uploadDate": "2018-08-18 T23:33:00+05:30",
"duration": "PT8M03S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "https://i.ytimg.com/vi/NT3fgLDc3Tk/maxresdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/NT3fgLDc3Tk",
"embedUrl": "https://www.youtube.com/embed/NT3fgLDc3Tk",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Getting Started with AWS | Amazon Web Services EC2 BASICS | Cloud Computing Platform | In Hindi",
"description": "Let start learning cloud computing platform ie AWS web services, It open source and easy to use and a quick overview over what AWS actually is and how you can setup/host your own server on AWS. Command used in video as :",
"thumbnailUrl": "http://i3.ytimg.com/vi/jUIfOce7Z-Q/maxresdefault.jpg",
"uploadDate": "2019-12-01 T22:45:00+05:30",
"duration": "PT18M59S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "http://i3.ytimg.com/vi/jUIfOce7Z-Q/hqdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/jUIfOce7Z-Q",
"embedUrl": "https://www.youtube.com/embed/jUIfOce7Z-Q",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "How to Integrate PAYTM Payment Gateway in PHP Hindi Audio | By Yogendra Tomar",
"description": "Namaskar dosto, aaj ki video mein aap ko btaunga ki aap Paytm Payment Gateway apni PHP based website mein kese Integrate kr sakte hai... sath hi aap ko demo tutorial bhi dikhaunga.",
"thumbnailUrl": "http://i3.ytimg.com/vi/J3X3Sn4uq9c/maxresdefault.jpg",
"uploadDate": "2018-12-08 T23:18:00+05:30",
"duration": "PT09M41S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "http://i3.ytimg.com/vi/J3X3Sn4uq9c/hqdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/J3X3Sn4uq9c",
"embedUrl": "https://www.youtube.com/embed/J3X3Sn4uq9c",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "How to Integrate CCAvenue Payment Gateway in PHP Hindi Audio | By Yogendra Tomar",
"description": "Namaskar dosto, aaj ki video mein aap ko btaunga ki aap CCAvenue Payment Gateway apni PHP based website mein kese Integrate kr sakte hai...",
"thumbnailUrl": "http://i3.ytimg.com/vi/hz0zNwZOKZg/maxresdefault.jpg",
"uploadDate": "2018-08-21 T22:40:00+05:30",
"duration": "PT06M55S",
"publisher": {
"@type": "Organization",
"name": "MyinboxHub",
"logo": {
"@type": "ImageObject",
"url": "http://i3.ytimg.com/vi/hz0zNwZOKZg/hqdefault.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://youtu.be/hz0zNwZOKZg",
"embedUrl": "https://www.youtube.com/embed/J3X3Sn4uq9c",
"interactionCount": "150"
}
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://myinboxhub.co.in/",
"logo": "https://myinboxhub.co.in/data/logo/logo.png"
}
</script>
<!-- Quantcast Tag -->
<script type="text/javascript">
var _qevents = _qevents || [];
(function () {
var elem = document.createElement('script');
elem.src = (document.location.protocol == "https:" ? "https://secure" : "http://edge") + ".quantserve.com/quant.js";
elem.async = true;
elem.type = "text/javascript";
var scpt = document.getElementsByTagName('script')[0];
scpt.parentNode.insertBefore(elem, scpt);
})();
_qevents.push({
qacct: "p-dwtVcJQCWmxD7"
});
</script>
<noscript>
<div style="display:none;">
<img src="//pixel.quantserve.com/pixel/p-dwtVcJQCWmxD7.gif" border="0" height="1" width="1" alt="Quantcast" />
</div>
</noscript>
<!-- End Quantcast tag -->
<script>
window.fbAsyncInit = function () {
FB.init({
appId: '2632800637021418',
xfbml: true,
version: 'v20.0'
});
FB.AppEvents.logPageView();
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) { return; }
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- <script>
var clientToken = 'gjhsdhdsgdsgdjsghjdsgf';
(function () {
var elem = document.createElement('script');
elem.src = (document.location.protocol == "https:" ? "https://myinboxhub.co.in" : "http://myinboxhub.co.in") + "/widgets/visitor-notify/main.js?clientToken=" + clientToken;
elem.async = true;
elem.type = "text/javascript";
var scpt = document.getElementsByTagName('script')[0];
scpt.parentNode.insertBefore(elem, scpt);
})();
</script> -->
<script>
var user_name = "";
function getUserName() {
var username = window.localStorage.getItem('username');
if (!username) {
window.localStorage.setItem('username', user_name);
return user_name;
} else {
window.localStorage.setItem('username', user_name);
return user_name;
}
}
function getUserToken() {
var token = window.localStorage.getItem('usersession');
if (!token) {
var newToken = uuid();
window.localStorage.setItem('usersession', newToken);
if (!user_name) {
user_name = newToken;
window.localStorage.setItem('username', user_name);
}
goTo(user_name, user_name, 'https://myinboxhub.co.in/notebook/' + user_name);
return newToken;
} else {
if (!user_name) {
user_name = token;
window.localStorage.setItem('username', user_name);
}
goTo(user_name, user_name, 'https://myinboxhub.co.in/notebook/' + user_name);
return token;
}
}
function goTo(page, title, url) {
if ("undefined" !== typeof history.pushState) {
history.pushState({
page: page
}, title, url);
} else {
window.location.assign(url);
}
}
function uuid() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
</script>
<script src="https://myinboxhub.co.in/data/js/boot-custom-js.js"></script>
<!-- <script>
(function (d, w, c) {
w.BrevoConversationsID = '63b85f3c1f89a863c165a34b';
w[c] = w[c] || function () {
(w[c].q = w[c].q || []).push(arguments);
};
var s = d.createElement('script');
s.async = true;
s.src = 'https://conversations-widget.brevo.com/brevo-conversations.js';
if (d.head) d.head.appendChild(s);
})(document, window, 'BrevoConversations');
</script> -->
<!--Start of Tawk.to Script-->
<!-- <script type="text/javascript">
var Tawk_API = Tawk_API || {}, Tawk_LoadStart = new Date();
(function () {
var s1 = document.createElement("script"), s0 = document.getElementsByTagName("script")[0];
s1.async = true;
s1.src = 'https://embed.tawk.to/6758421249e2fd8dfef5ce8c/1ieoc46o1';
s1.charset = 'UTF-8';
s1.setAttribute('crossorigin', '*');
s0.parentNode.insertBefore(s1, s0);
})();
</script> -->
<!--End of Tawk.to Script-->
<!-- Start of DeepCore Technologies ai bot Script -->
<script>
const CONFIG = { CLIENT_TOKEN: 'a6caea3a7ee6fb40bcd540ee148bba46', SECRET_KEY: '171d9885-b975-11ef-b589-fc2bdedaa9bf' };
["https://myinboxhub.co.in/widgets/chatbot/main.js", `const clientToken='${CONFIG.CLIENT_TOKEN}';const secretKey='${CONFIG.SECRET_KEY}';`]
.forEach((c, i) => { const s = document.createElement('script'); i ? s.textContent = c : Object.assign(s, { src: c, async: true, crossorigin: '*' }); document.body.appendChild(s); });
</script>
<!--End of DeepCore Technologies ai bot Script